Web Design Fundamental Layout and Composition، We will provide you through my office, web design and basic lay،Anyone, no matter what level of artistic talent, can come up with a design that
works well and looks good، Web Design Fundamental Layout and Composition
* Little experience and Working knowledge of some basic layout principles.Web Design Fundamental Layout and Composition
Design Fundamental
By gathering information about the content you have to work with, you’ll be able to
.come up with a successful layout and design
___________________________________________________________________
Anyone, no matter what level of artistic talent, can come up with a design that
works well and looks good
* Little experience and Working knowledge of some basic layout principles
___________________________________________________________________
The Design Process
where do you start ?
The actual process of developing an entire site or web application includes a
lot of 2 steps
1. Discovery
2. Implementation
Discovery
The discovery component of the design process is about meeting the clients and
discovering what they do.
Gathering information your clients is the only way you’ll be able to come up with an
appropriate and effective design.
First meeting:
. If you can’t find any information about their business specifically, try
to learn a little more about their industry.
. Person-to-person meeting.
. Try to listen more than you speak.
. Bring a pad of paper on which you can make notes “Do not bring a
laptop.
.Bring a voice recorder.
___________________________________________________________________
questions you would like to ask in initial client meetings :
_ What does the company do ?
_ What is your role in the company ?
_ Does the company have an existing logo or brand ?
_ What is your goal in developing a web site ?
_ What information do you wish to provide online ?
_ Who comprises your target audience ?
_ Do its members share any common demographics, like age, sex, or a physical
location ?
_ Who are your competitors and do they have web sites ?
Implementation
The next step create a design
Why Use a blank sheet of paper to design ?
it’s easy to lose focus on the design if you start thinking about the
layout in front of a compute
If you start out on paper, you can ignore the technical limitations of
browsers, and focus on how you want the final product to look.
___________________________________________________________________
_ Start out by sketching a few possible layouts
_ Open Photoshop, and use the rectangle tool to block out the areas
you marked down on your paper
_ Once you have defined your layout, experiment with foreground and
background colors
_ Continue playing Photoshop buttons and pushing around pixels
Defining Good Design
two main standpoints from which most people determine whether a web site
design is “good” or “bad.”
” Usability – aesthetic “.
the elements and functionality of a finished web site design should work as a single
cohesive unit, so that :
– Users are pleased by the design but drawn to the content.
– The design should serve as a channel between the user and the information.
-Users can move about easily via native navigation
-Users recognize each page as belonging to the site.
– A cohesive theme or style should exist across all the pages of site to
help hold the design together.
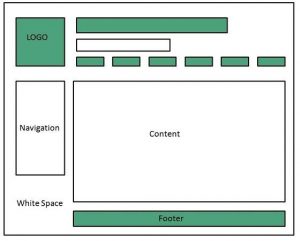
Web Page Anatomy
-Containing Block
-Logo
-Navigation
-Content
-Footer
-Whitespace

>> أقرأ المزيد:شاهد تأثير التكنولوجيا على المسيرة التعليمية
__________________________________________________________________
Containing Block :
-Every web page has a container This could be in the form of the page’s body tag
-Without container, we would have no place to put the contents of our page
Logo :
When designers refer to an identity, they’re referring to the logo and colors that exist
across a company’s various forms of marketing
The identity that appears on the web site should contain the company’s logo or name
His place ?
top of each page of the web site
________________________________________________________________
Navigation :
It’s essential that the site’s navigation system is easy to use
Users expect to see navigation right at the top of the page
the navigation should be as close to the top of the layout as possible
________________________________________________________________
Content :
Content is king. A website visitor logs in and out of the site in seconds. If visitors
can’t find what they’re looking for, close the browser or move on to another site
________________________________________________________________
Footer :
Located at the bottom of the page, the footer usually contains copyright, contact, and
legal information, as well as a few links to the main sections of the site .
His mission ?
separating the end content from the bottom of the browser window
________________________________________________________________
Whitespace :
Area of a page that’s not covered by type.
Without carefully planned whitespace, a design will feel closed in, like a crowded
room.
Help design to “breathe” by guiding the user’s eye around a page.
________________________________________________________________
Grid Theory
– is an essential tool for graphic design
– They referred to this pattern as the golden ratio
Golden Ratio.
-A line can be bisected using the golden ratio by dividing its length by 1.62.
-So just what does this ratio have to do with graphic design
considered to be aesthetically pleasing.
ــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــ
The Rule of Thirds
A simplified version of the golden ratio
A line bisected by the golden ratio is divided into two sections, one of which is
approximately twice the size of the other.
The large, main rectangle represents the container that we talked about in the
section called “Web Page Anatomy.”
ــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــ
Balance
Symmetrical Balance
_ Bilateral symmetry
_Radial symmetry
A. Symmetrical Balance , occurs when the elements of a composition are the same
on either side of an axis line.
1- Bilateral symmetry : exists when composition is balanced on more than one axis.
2- Radial symmetry : which occurs when elements are equally spaced
around a central point.
B. Asymmetrical Balance
is a little more abstract, and generally more visually interesting, than
symmetrical balance.
ــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــ
Unity
A unified layout is one that works as a whole rather than being identified as separate
pieces.
Proximity:
Place the objects near each other attracted by the eye.
Repetition:
repetition of colors, shapes, textures, or similar objects helps to tie a web page
design together so that it feels like a cohesive unit
Emphasis
making a particular element draw the viewer’s attention.
A focal point :
Placement
Continuance
Isolation
Contrast
Proportion
_ Placement :
the point at which users look first.
_Continuance :
when our eyes start moving in one direction, they tend to continue along that path
until a more dominant feature comes along
Isolation
isolation promotes emphasis.
_Contrast
collocation of dissimilar graphic elements.
the greater the difference between a graphic element and its
surroundings, the more that element will stand out.
_ Isolation
isolation promotes emphasis .
_ Proportion
is a principle of design that has to do with differences in the scale of objects .
ـــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــ
Bread-and-butter Layouts
it can only take us so far toward understanding why some ideas work and
others don’t in a web site’s design.
When you look out across the Internet, you can see that the possibilities for
layout really are endless.
The most common layouts:
1- Left-column Navigation.
2- Right-column Navigation.
3- Three-column Navigation.
Getting Inspired
Start taking screenshots of sites you saw in some of the gallery’s listed above, and
sorted them into folders.
>>أقرأ المزيد: المدونات الإلكترونية التعليمية
ـــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــ
Resizing: Fixed Width vs. Liquid Width
The decision to use one type of layout over the other should really be
determined by the target audience and the accessibility goals of each.
An Alternative: Variable Fixed-width Layout
When you expand your browser window from 800 pixels to 1024
pixels in width, the right-hand column splits into a third column.






